Grimoire
Figma Prototype
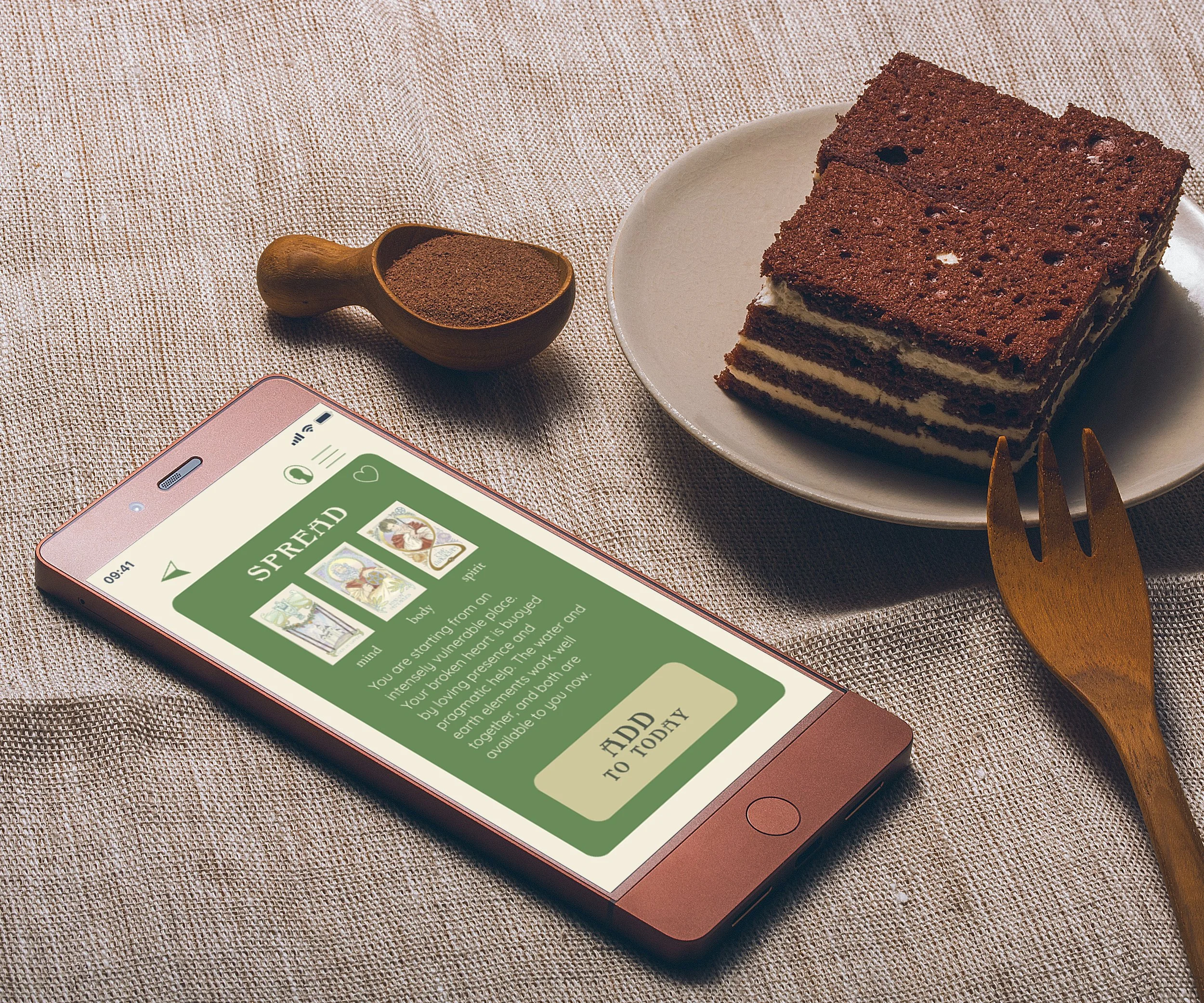
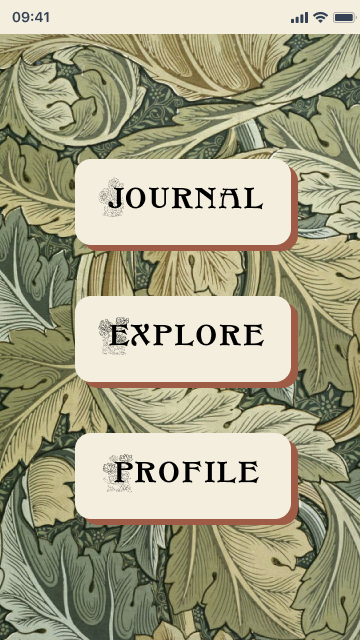
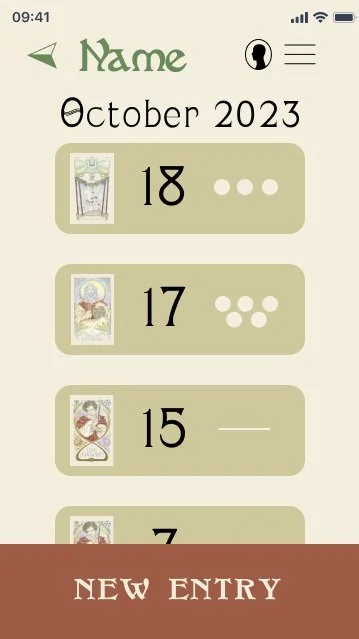
Demo screen stills
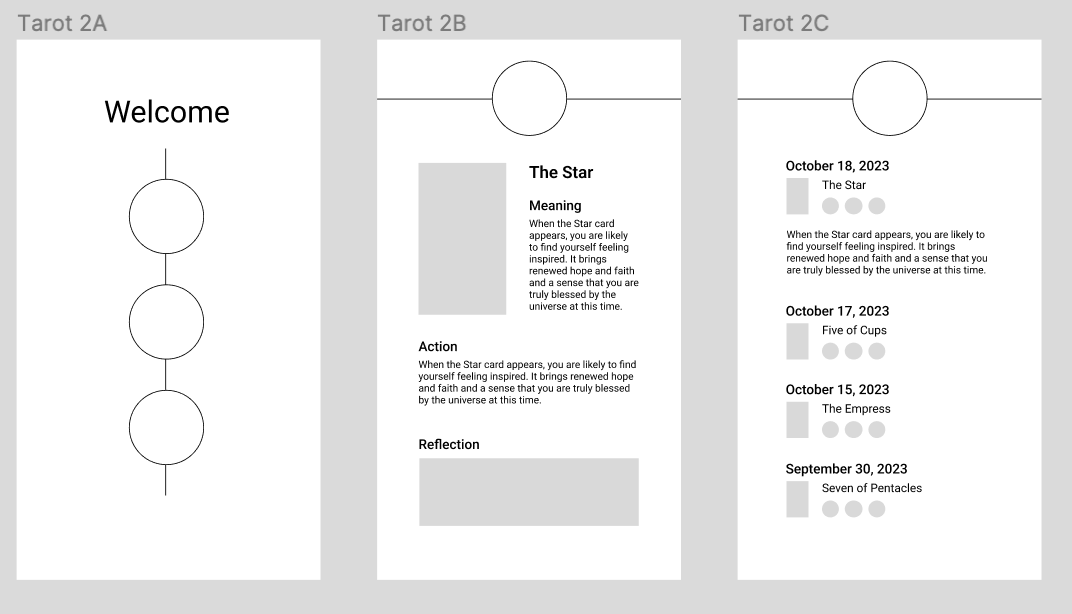
Process: Wireframing
The process always starts in the sketchbook, where various visual concepts are explored and expanded. The most cohesive layouts are then chosen to create a mid-fidelity sample wireframe for the client.
Process: Style Tiles
Rider-Waite deck inspired style. Uses bold, contrasting colors picked from the traditional tarot deck, taking care to avoid perfect primary and secondary colors. Typography is reminiscent of medieval script.
Mimimalist style, inspired by popular astrology app Co-Star. Imports imagery of ancient marble statues, leaning into the bright, clean aesthetic that comes from the white marble. Purely black- and-white color palette, sans-serif type throughout, thin leading lines and delicate graphics.
Victorian/Art Nouveau style. Inspiration taken from visual themes by William Morris and Alphonse Mucha. Uses earth-toned colors and a variety of display fonts to emphasize naturalism and humanism. Selected for further development.
Process: Prototyping in Figma
The wireframes and style tiles are combined to create a partial prototype in Figma. The prototype includes an intro animation, a home page, and parent pages for journaling and exploring new cards and spreads. Figma variable components are used to demonstrate changing elements.